Help
Own Colours
This menu item has a page class "own"
You can user custom CSS (user.css) to change things. For example the colours. Cassiopeia uses some custom css properties (variables). The background of header and footer are using these variables.
You can re-define the variables for a specific HTML element or a class. If you write following css code in your user.css file, you will change the colours on the page with the class "own".
.own {
--cassiopeia-color-primary: #2F9C95;
--cassiopeia-color-hover: #174F4B;
--cassiopeia-color-link: #1C5E5A;
}Other Style
- Title instead of logo
- Alternative colour theme
- Roboto Font
- Sticky Header

Menu module
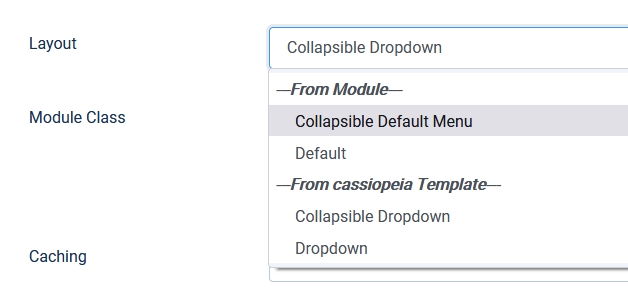
There are 4 different layouts for the menu module:
- From Module
- Collapsible Default Menu -> you will get a menu without submenus and that collapses (hamburger menu) in mobiles
- Default -> you will get a menu without submenus and without hamburger, the menu will display vertically on mobiles (e.g. in position "menu")
- From Cassiopeia Template
- Collapsible Dropdown -> you will get a menu with submenus and that collapses (hamburger menu) in mobiles
- Dropdown -> you will get a menu with submenus, the menu will display vertically on mobiles (e.g. in position "menu")

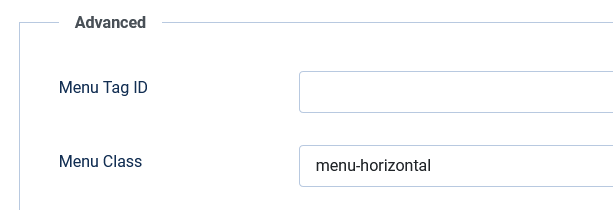
If you want to have an horizontal menu on another position than "menu", you can add the class "menu-horizontal" to your module:

About
This tells you a bit about this blog and the person who writes it.
When you are logged in you will be able to edit this page by selecting the edit icon.
