Joomla 4 has changed the float options for images: there is no select box with "right", "left" or "none" anymore, but a field to insert a css class. Cassiopeia offer the classes "float-start" for positioning the full image on the left (on the right for rtl languages), "float-end" for positioning the full image on the right (on the left for rtl languages) and "float-none" for no floating.
Of course it is also possible to modify the position of the image using own css classes.
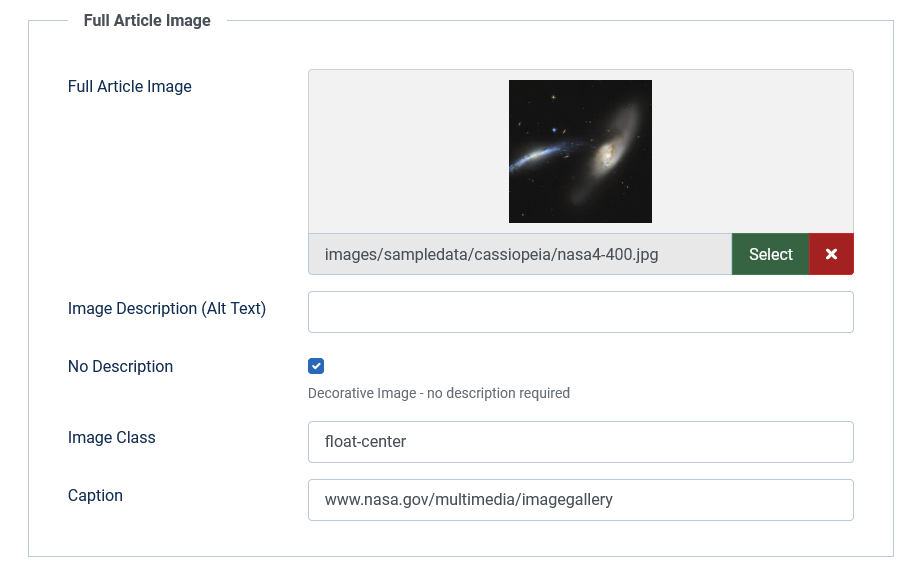
Example "float-center" (own css definition in the user.css file)
.float-center.item-image {
text-align: center;
}You can use the classes globally for all articles, go to Content -> Options -> Editing Layout and enter the class you want in the field "Full Text Image Class".
Or you can use the classes on each individual article:

With classes you have more flexibility to modify your article images. What about creating a class "circle" with the definition
.circle.item-image {
border-radius: 50%;
}to create rounded images?