Help
Cassiopeia user.css generator
A tool that helps less experienced users generate a custom user.css file for their Cassiopeia template. Created with Joomla and love by Elisa Foltyn.
Positioning article images
Joomla 4 has changed the float options for images: there is no select box with "right", "left" or "none" anymore, but a field to insert a css class. Cassiopeia offer the classes "float-start" for positioning the full image on the left (on the right for rtl languages), "float-end" for positioning the full image on the right (on the left for rtl languages) and "float-none" for no floating.
Of course it is also possible to modify the position of the image using own css classes.
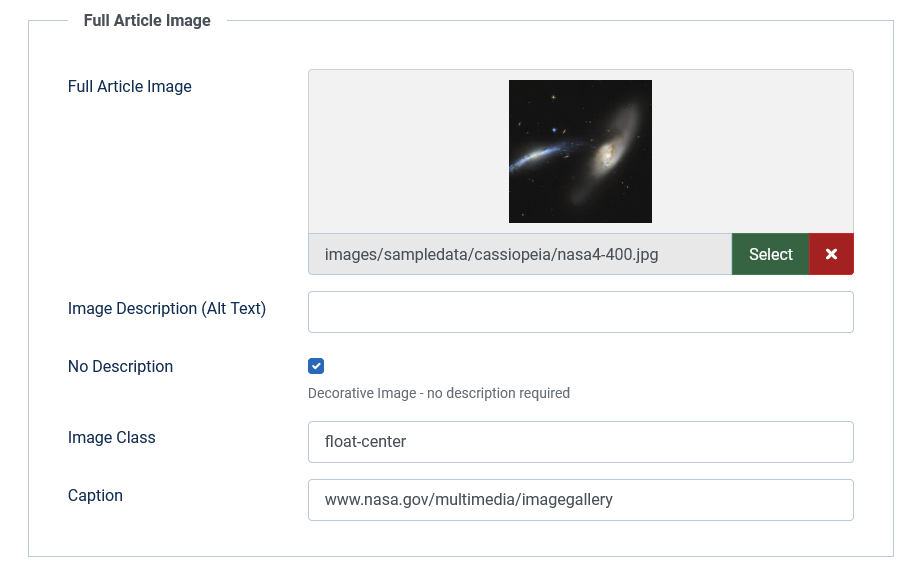
Example "float-center" (own css definition in the user.css file)
.float-center.item-image {
text-align: center;
}You can use the classes globally for all articles, go to Content -> Options -> Editing Layout and enter the class you want in the field "Full Text Image Class".
Or you can use the classes on each individual article:

With classes you have more flexibility to modify your article images. What about creating a class "circle" with the definition
.circle.item-image {
border-radius: 50%;
}to create rounded images?

Grid, positions and chromes
Module chromes:
- card
- noCard
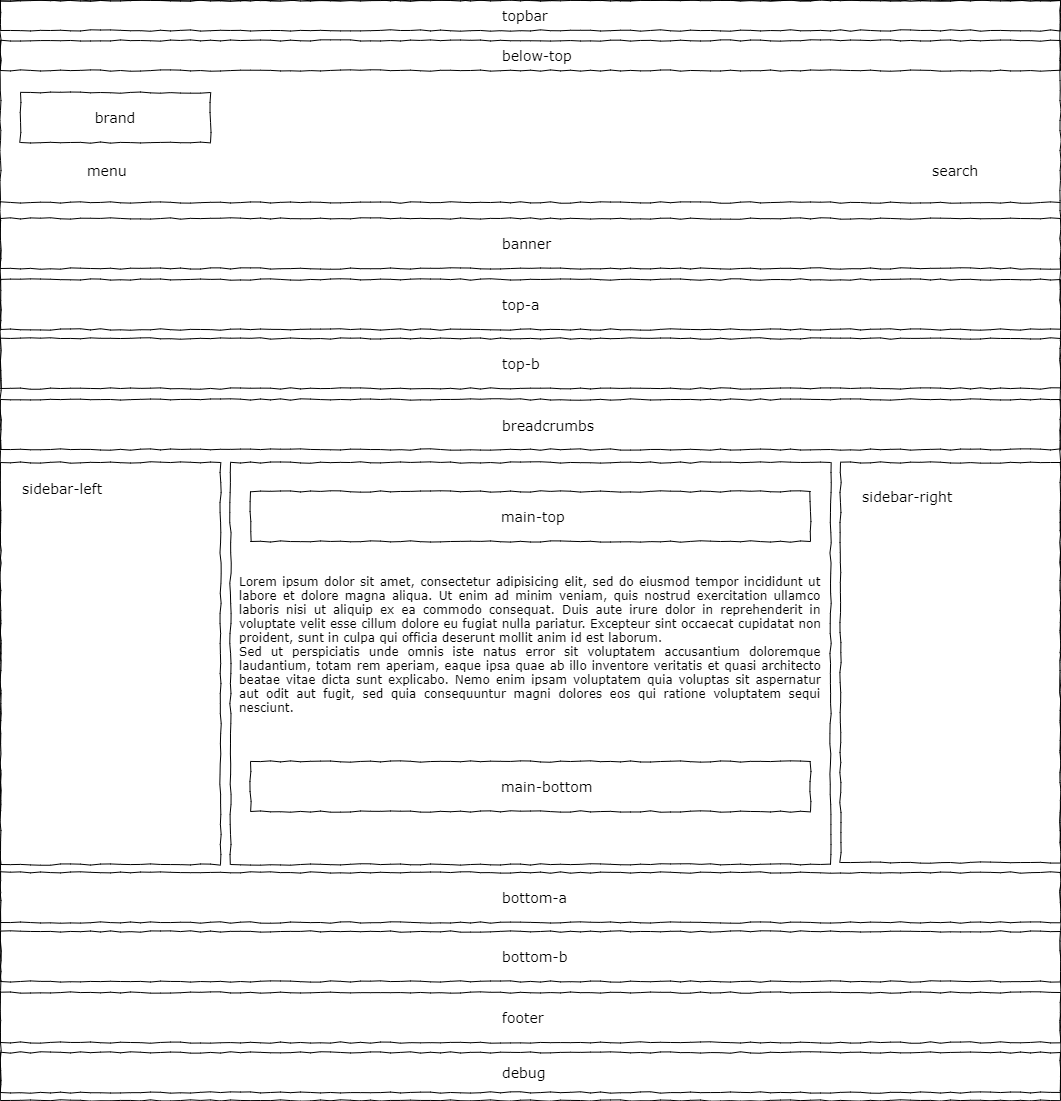
Module positions:

Grid definition:
.site-grid {
grid-template-areas: ". banner banner banner banner ."
". top-a top-a top-a top-a ."
". top-b top-b top-b top-b ."
". side-l comp comp side-r ."
". bot-a bot-a bot-a bot-a ."
". bot-b bot-b bot-b bot-b .";
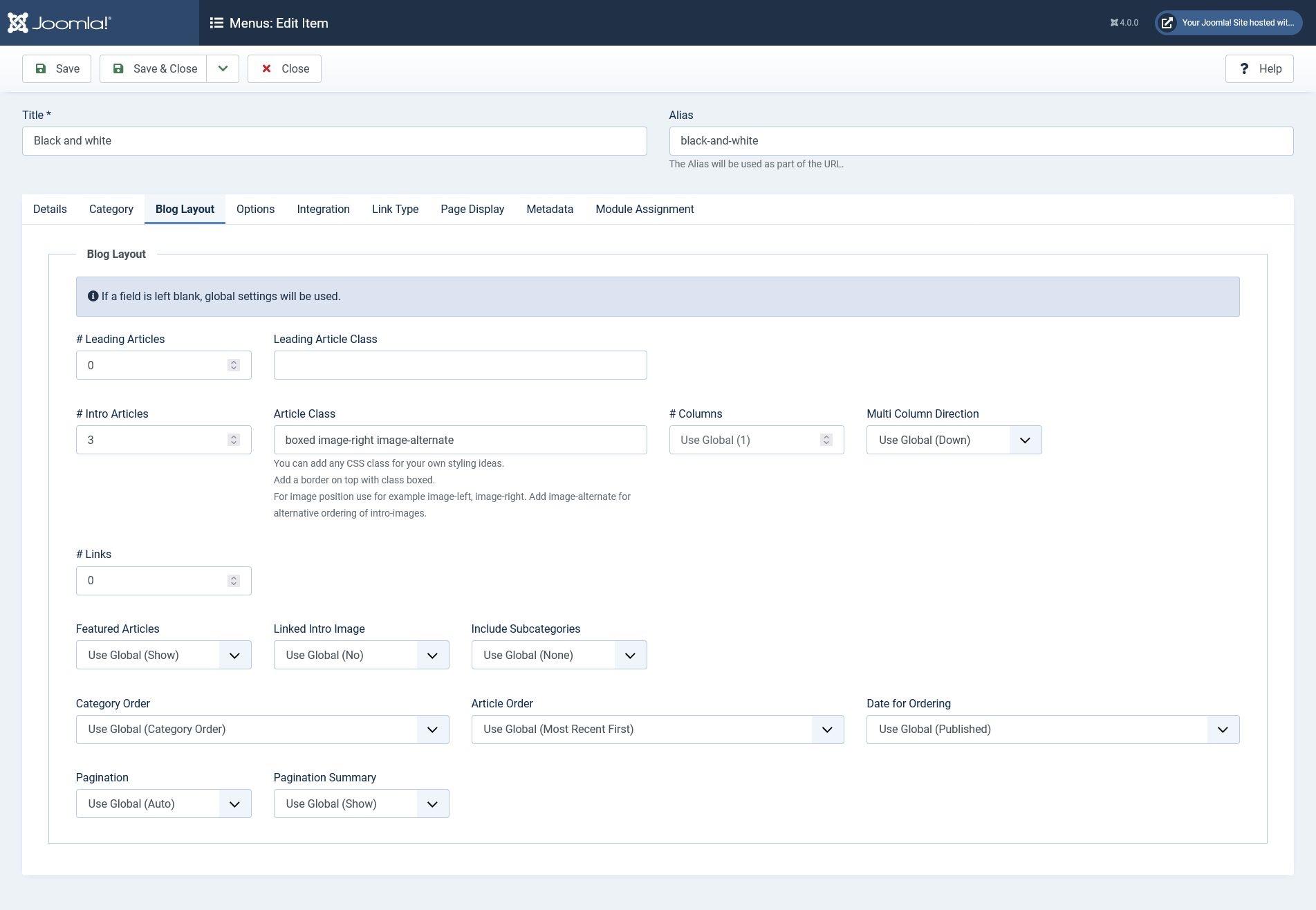
}Category Blog
The options can be configured globally (Content -> Options) or in the menu item.
What you maybe know from Joomla 3
- Number of Leading Articles
- Number of Intro Articles
- Number of Columns
- Multi Column Direction -> Down creates a mansory layout, Across a column layout
- Number of Links
What is new in Joomla 4
- Leading Article Class
- Article Class
- Linked Intro Image
Cassiopeia has already some useful modifier classes for category blog:
- boxed
- image-right
- image-left
- image-alternate (in combination with image-right or image-left)
- image-bottom
On Styles / Black and white you will see a category blog with following configuration and some custom css

.bw {
--cassiopeia-color-primary: #000;
--cassiopeia-color-hover: #999;
--cassiopeia-color-link: #666;
}
.bw .container-banner .banner-overlay {
height: 40vh;
}